React18+TS+NestJS+GraphQL 全栈开发在线教育平台|完结无密
React18+TS+NestJS+GraphQL 全栈开发在线教育平台|完结无密
React18+TS+NestJS+GraphQL 全栈开发在线教育平台|完结无密
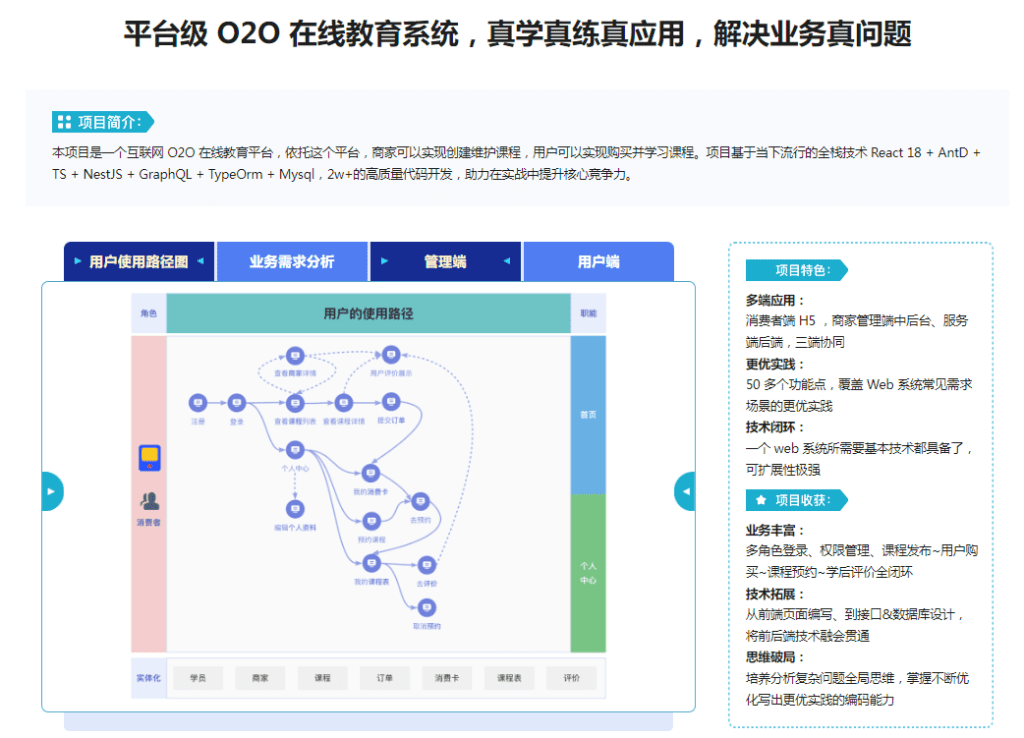
课程简介:



课程目录:
第1章 这里,将带你进行一次全面,高效的进阶
1-1 通过本课程的学习你能得到什么? (13:47)
1-2 如何更高效的学习本课程? (15:14)
1-3 学习本课程需要准备什么? (06:49)
第2章 了解用户需求,懂得如何做项目
2-1 什么样项目才可以称为“企业级的项目”? (17:36)
2-2 用户的需求与使用路径 (13:13)
2-3 职场技巧:大厂的标准项目流程是怎样的(上) (06:40)
2-4 职场技巧:大厂的标准项目流程是怎样的(下) (15:50)
第3章 需求分析与功能拆解
3-1 什么样的需求文档 PRD 才是好的 (16:59)
3-2 项目功能点拆解与设计稿展示 (14:22)
3-3 职场技巧:怎么给出一个合理的前端排期 (12:52)
第4章 项目技术选型与 React 18 的核心技术
4-1 根据需求分析结果做技术选型(上) (13:21)
4-2 根据需求分析结果做技术选型(下) (13:24)
4-3 React 18 的重要更新和使用之新特性 (13:22)
4-4 React 18 的重要更新和使用之新API (12:08)
4-5 面试重点:React 18 的并发渲染原理(上)React 执行的三层架构 (12:22)
4-6 面试重点:React 18 的并发渲染原理(中)React 执行的三层架构 (14:05)
4-7 面试重点:React 18 的并发渲染原理(下)React 执行的三层架构 (06:42)
4-8 职场技巧:如何画一张技术架构图(上) (05:17)
4-9 职场技巧:如何画一张技术架构图(中) (08:46)
4-10 职场技巧:如何画一张技术架构图(下) (08:43)
第5章 开发环境的搭建
5-1 MAC 电脑上那些让你欲罢不能的开发工具(上) (09:09)
5-2 MAC 电脑上那些让你欲罢不能的开发工具(下) (09:08)
5-3 NodeJS安装,pnpm 安装,VSCode 配置,本地 MySQL 的安装 (11:54)
5-4 mysql workbench 使用方法,通过它新建数据库 (13:27)
5-5 面试重点:为什么要锁 npm 包的版本(上) (14:14)
5-6 面试重点:为什么要锁 npm 包的版本(下) (10:53)
第6章 后端基础数据准备
6-1 编程思想:到底怎么才能写出好的代码?(上) (10:39)
6-2 编程思想:到底怎么才能写出好的代码?(下) (16:07)
6-3 NestJS 安装, 初始化一个项目,并启动 (14:28)
6-4 你需要知道的 NestJS 的基本概念(上) (11:36)
6-5 你需要知道的 NestJS 的基本概念(下) (11:55)
6-6 理清楚数据关系:数据库模型设计(上) (14:27)
6-7 理清楚数据关系:数据库模型设计(下) (10:37)
6-8 使用 TypeORM 定义数据表结构并完成 CRUD(上) (16:15)
6-9 使用 TypeORM 定义数据表结构并完成 CRUD(中) (14:19)
6-10 使用 TypeORM 定义数据表结构并完成 CRUD(下) (09:55)
6-11 什么是 GraphQL ?(上) (11:47)
6-12 什么是 GraphQL ?(下) (10:00)
6-13 使用 GraphQL 创建 API(1) (09:35)
6-14 使用 GraphQL 创建 API(2) (07:57)
6-15 使用 GraphQL 创建 API(3) (08:49)
6-16 使用 GraphQL 创建 API(4) (06:42)
6-17 面试重点:大型网站技术架构的演进 (19:56)
6-18 职场技巧:如何打造自己在项目组里的影响力(上) (09:29)
6-19 职场技巧:如何打造自己在项目组里的影响力(中) (06:52)
6-20 职场技巧:如何打造自己在项目组里的影响力(下) (07:58)
第7章 前端通用能力建设
7-1 脚手架与使用 Vite 初始化前端项目(上) (11:58)
7-2 脚手架与使用 Vite 初始化前端项目(下) (04:45)
7-3 在灵活之中找规范, React Hooks 的最佳实践方法(上) (11:52)
7-4 在灵活之中找规范, React Hooks 的最佳实践方法(下) (11:30)
7-5 编写几个通用的自定义 hooks(上) (14:09)
7-6 编写几个通用的自定义 hooks(下) (13:19)
7-7 配置 ESLint 并使用 Apollo 创建 GraphQL Service(上) (09:12)
7-8 配置 ESLint 并使用 Apollo 创建 GraphQL Service(中) (11:01)
7-9 配置 ESLint 并使用 Apollo 创建 GraphQL Service(下) (15:18)
7-10 使用 Apollo-server 快速创建 mock 数据 (18:41)
7-11 antd-mobile 的基本用法,配置主题、国际化功能 (20:13)
7-12 图片管理:将图片上传到阿里云 OSS(上) (13:13)
7-13 图片管理:将图片上传到阿里云 OSS(中) (17:01)
7-14 图片管理:将图片上传到阿里云 OSS(下) (18:25)
7-15 面试重点:什么是 CSS Modules,如何使用?(上) (06:36)
7-16 面试重点:什么是 CSS Modules,如何使用?(下) (18:24)
7-17 职场技巧:如何优雅的求助别人?(上) (08:42)
7-18 职场技巧:如何优雅的求助别人?(下) (13:48)
第8章 全栈开发 PC 管理端和手机端登录注册模块
8-1 编写 PC 端 手机号验证码登录页面(上) (10:46)
8-2 编写 PC 端 手机号验证码登录页面(下) (14:05)
8-3 编写登录接口,使用阿里云服务发送短信(上) (19:35)
8-4 编写登录接口,使用阿里云服务发送短信(中) (20:12)
8-5 编写登录接口,使用阿里云服务发送短信(下) (19:25)
8-6 创建页面路由,制定接口规范(上) (20:05)
8-7 创建页面路由,制定接口规范(下) (22:31)
8-8 【阶段练练练】手机端账号密码注册与登录
8-9 使用 JWT 保持登录状态(上) (15:41)
8-10 使用 JWT 保持登录状态(下) (15:25)
8-11 useContext 使用最佳实践,并用其存储全局用户信息(1) (14:09)
8-12 useContext 使用最佳实践,并用其存储全局用户信息(2) (13:16)
8-13 useContext 使用最佳实践,并用其存储全局用户信息(3) (07:56)
8-14 useContext 使用最佳实践,并用其存储全局用户信息(4) (12:26)
8-15 优化本章代码,让登录更丝滑(上) (14:36)
8-16 优化本章代码,让登录更丝滑(下) (08:51)
8-17 面试重点:我为什么不用 redux ,讨论其优劣势(上) (09:32)
8-18 面试重点:我为什么不用 redux ,讨论其优劣势(下) (12:42)
8-19 职场技巧:在职场里应该怎么把事情做成? (20:23)
第9章 全栈开发 PC 管理端门店模块
9-1 PC 管理端:使用 ProLayout 组件搭建菜单(上) (12:57)
9-2 PC 管理端:使用 ProLayout 组件搭建菜单(下) (10:56)
9-3 重构:让路由变的更优雅(上) (13:33)
9-4 重构:让路由变的更优雅(下) (09:18)
9-5 编写个人信息页面,自定义 PC 端图片上传组件(1) (10:47)
9-6 编写个人信息页面,自定义 PC 端图片上传组件(2) (09:35)
9-7 编写个人信息页面,自定义 PC 端图片上传组件(3) (10:00)
9-8 编写个人信息页面,自定义 PC 端图片上传组件(4) (10:36)
9-9 【阶段练练练】手机端编写个人信息页面
9-10 编写通用装饰器、实体和分页 (19:24)
9-11 创建门店增删改查接口服务(1) (06:29)
9-12 创建门店增删改查接口服务(2) (18:40)
9-13 创建门店增删改查接口服务(3) (13:39)
9-14 创建门店增删改查接口服务(4) (13:45)
9-15 以 ProTable 为例,讨论如何提升交付效率(上) (12:01)
9-16 以 ProTable 为例,讨论如何提升交付效率(下) (11:45)
9-17 编写门店列表和新增编辑页面(上) (18:45)
9-18 编写门店列表和新增编辑页面(中) (08:58)
9-19 编写门店列表和新增编辑页面(下) (18:33)
9-20 【阶段练练练】编写门店删除功能
9-21 面试重点:为什么很多候选人总是过不了二面?(上) (07:05)
9-22 面试重点:为什么很多候选人总是过不了二面?(下) (12:27)
9-23 职场技巧:管理是程序员的必备技能 (15:00)
第10章 全栈开发 PC 管理端课程模块
10-1 编写全局门店选择器(上) (15:34)
10-2 编写全局门店选择器(下) (19:52)
10-3 TS 泛型的使用,使用泛型重构 Context 生成器 (12:15)
10-4 【阶段练练练】PC 端学员管理页面编写
10-5 创建课程的增删改查接口(上) (14:22)
10-6 创建课程的增删改查接口(下) (13:46)
10-7 编写课程列表–三行代码实现一个课程列表搜索 (17:52)
10-8 编写课程列表–使用 ProTable Request 与接口联动 (16:10)
10-9 课程新建与编辑页面–使用 Form 创建信息录入表单 (19:43)
10-10 课程新建与编辑页面–调用接口创建课程 (14:40)
10-11 课程新建与编辑页面–useLazyQuery 的使用(上) (10:57)
10-12 课程新建与编辑页面–useLazyQuery 的使用(下) (12:42)
10-13 课程可约时间的配置–EditableProTable 的使用 (14:11)
10-14 课程可约时间的配置–配置 columns 的操作 (14:03)
10-15 课程可约时间的配置–编写保存可约时间的接口 (16:44)
10-16 课程可约时间的配置–调接口获取可约时间的数据 (13:13)
10-17 课程可约时间的配置–保存可约时间的数据 (11:47)
10-18 课程可约时间的配置–使用 hooks 来分离逻辑代码 (16:11)
10-19 弹窗抽屉小优化 (05:06)
10-20 添加门店选择全局控制 (20:10)
10-21 面试重点:到底什么是前端工程化 (11:32)
10-22 职场技巧:如何让主管对你刮目相看? (20:50)
第11章 全栈开发 PC 管理端商品管理模块
11-1 消费卡管理接口编写 (20:24)
11-2 管理消费卡的页面编写 (15:30)
11-3 管理消费卡接口联调 (16:48)
11-4 使用 plop 模板代码生成器生成 module 代码 (12:56)
11-5 完成商品的增删改查接口 (15:22)
11-6 完成商品的搜索列表功能 (10:56)
11-7 完成商品新建、编辑和删除功能(上) (13:25)
11-8 完成商品新建、编辑和删除功能(下) (11:48)
11-9 完成商品绑定消费卡功能(1) (13:06)
11-10 完成商品绑定消费卡功能(2) (09:17)
11-11 完成商品绑定消费卡功能(3) (12:17)
11-12 完成商品绑定消费卡功能(4) (08:37)
11-13 【阶段练练练】PC 端教师管理功能编写
11-14 面试重点:彻底搞懂什么是宏任务和微任务?(上) (08:52)
11-15 面试重点:彻底搞懂什么是宏任务和微任务?(下) (12:23)
11-16 职场技巧:前端该如何做用户体验? (20:10)
第12章 全栈开发 H5 精选课程模块
12-1 完善手机端基本能力,route、reset.css、公共hooks。 (11:21)
12-2 手机端 Header 和 Bottom 菜单开发 (18:20)
12-3 使用 react-svg 解决 Icon 颜色定制的问题 (14:33)
12-4 添加商品分类选择的功能(上) (10:09)
12-5 添加商品分类选择的功能(下) (13:29)
12-6 新增商品上下架的操作 (13:23)
12-7 使用手机打开H5页面 (08:44)
12-8 添加商品分类和手机端商品列表的接口 (17:40)
12-9 商品卡片列表的编写 (15:43)
12-10 手写下拉刷新功能(上) (12:14)
12-11 手写下拉刷新功能(下) (11:47)
12-12 完善下拉刷新的功能 (14:43)
12-13 无限滚动原理讲解 (08:51)
12-14 手写无限滚动的功能(上) (11:50)
12-15 手写无限滚动的功能(下) (11:03)
12-16 面试重点:H5 页面如何做屏幕适配 (12:48)
12-17 职场技巧:在工作中最值得修炼的四个能力? (19:40)
第13章 全栈开发 H5 门店模块15 节 | 163分钟
本章内容不多,但依然实用,定位获取、mysql 距离排序,门店能力编写,还有 OAuth2.0 原理,如何与后端更好的协作。
收起列表
视频:
13-1 准备测试门店距离的数据代码 (13:43)
视频:
13-2 商品列表按照距离排序(上) (13:57)
视频:
13-3 商品列表按照距离排序(下) (12:29)
视频:
13-4 编写 H5 门店详情页面(1) (17:09)
视频:
13-5 编写 H5 门店详情页面(2) (09:57)
视频:
13-6 编写 H5 门店详情页面(3) (07:05)
视频:
13-7 编写 H5 门店详情页面(4) (05:57)
视频:
13-8 编写 H5 门店详情页面(5) (05:40)
视频:
13-9 编写 H5 门店详情页面(6) (11:32)
视频:
13-10 编写 H5 的商品详情页面 (16:17)
作业:
13-11 【阶段练练练】完善 H5 商品详情页面
视频:
13-12 编写购买信息页面 (08:19)
视频:
13-13 如何让不同环境使用不同配置? (11:02)
视频:
13-14 面试重点:什么是 OAuth2.0 (11:39)
视频:
13-15 职场技巧:如何与后端更好的协作? (17:53)
第14章 H5 端微信支付全流程开发15 节 | 184分钟
本章从 Oauth2.0 获取 openid,到完整的微信支付流程,带同学全面了解如何接入第三方支付系统。
收起列表
视频:
14-1 通过微信授权获取 openid(上) (13:52)
视频:
14-2 通过微信授权获取 openid (中) (13:41)
视频:
14-3 通过微信授权获取 openid (下) (12:55)
视频:
14-4 讲解微信支付的原理 (15:34)
视频:
14-5 编写微信支付完整代码(1) (14:19)
视频:
14-6 编写微信支付完整代码(2) (13:12)
视频:
14-7 编写微信支付完整代码(3) (09:04)
视频:
14-8 统一处理接口报错 (11:19)
视频:
14-9 获取微信支付结果通知 (10:49)
视频:
14-10 创建微信支付订单信息(上) (19:52)
视频:
14-11 创建微信支付订单信息(中) (10:58)
视频:
14-12 创建微信支付订单信息(下) (08:04)
作业:
14-13 【阶段练练练】添加商品限购的逻辑
视频:
14-14 面试重点:关于 Https 你要知道这些 (16:08)
视频:
14-15 本章小结:模拟微信支付 (14:03)
第15章 全栈开发 H5 我的消费卡模块15 节 | 197分钟
消费卡模块看似简单,但需要比较多组件定制,同时自动创建课程表,更是充分体现了复杂的实体关系,除了这些,本章还要讨论一个重要的面试问题,就是前端安全问题,还有我认为最好的团建方式就是代码 CR。
收起列表
视频:
15-1 编写 H5 我的页面框架 (14:19)
视频:
15-2 编写 H5 我的页面样式 (06:53)
视频:
15-3 PC 端课程添加封面图和任课老师 (17:16)
视频:
15-4 编写创建我的消费卡的接口(上) (09:26)
视频:
15-5 编写创建我的消费卡的接口(下) (10:53)
视频:
15-6 编写 H5 我的消费卡页面(上) (14:34)
视频:
15-7 编写 H5 我的消费卡页面(下) (18:50)
作业:
15-8 【阶段练练练】完善 H5 商品详情页面
视频:
15-9 编写自动创建课程表的接口(1) (10:31)
视频:
15-10 编写自动创建课程表的接口(2) (13:53)
视频:
15-11 编写自动创建课程表的接口(3) (13:06)
视频:
15-12 查缺补漏解决之前遗留的一些问题 (19:12)
视频:
15-13 面试重点:彻底搞懂前端安全问题(上) (16:41)
视频:
15-14 面试重点:彻底搞懂前端安全问题(下) (12:26)
视频:
15-15 职场技巧:如何做好代码 CR? (18:18)
第16章 全栈开发 H5 预约课程模块22 节 | 345分钟
约课是我们项目的核心,也是最复杂的模块,这部分我们不仅能够学到步骤化的分析复杂业务的方法,还能了解到组件拆分逻辑,复杂接口的编写,作为业务代码的最后一章,我们会介绍到底如何介绍我们这个项目,把他作为你简历中的一个亮点项目。…
收起列表
视频:
16-1 编写 PC 端自动排课功能 (15:46)
视频:
16-2 编写 PC 端课程表的展示(上) (17:34)
视频:
16-3 编写 PC 端课程表的展示(下) (12:09)
视频:
16-4 编写获取当前可约的课程接口(上) (14:22)
视频:
16-5 编写获取当前可约的课程接口(下) (19:27)
视频:
16-6 编写获取当前可约课程的页面(上) (15:00)
视频:
16-7 编写获取当前可约课程的页面(下) (15:50)
视频:
16-8 编写获取可约课程的时间段接口(上) (12:19)
视频:
16-9 编写获取可约课程的时间段接口(下) (12:21)
视频:
16-10 编写获得可用的消费卡的接口 (13:18)
视频:
16-11 编写课程时间表组件 (17:08)
视频:
16-12 编写选择消费卡组件 (12:20)
视频:
16-13 创建预约课程接口(上) (09:43)
视频:
16-14 编写预约课程接口(下) (17:12)
视频:
16-15 编写预约课程页面功能 (19:58)
视频:
16-16 编写 H5 我的课程表页面 (16:05)
视频:
16-17 编写取消预约接口 (18:03)
视频:
16-18 编写 H5 端取消预约的功能 (08:55)
视频:
16-19 完善 PC 端展示上课学员的功能 (15:20)
视频:
16-20 面试重点:前端性能优化(上) (23:48)
视频:
16-21 面试重点:前端性能优化(下) (14:51)
视频:
16-22 职场技巧:聊一聊代码重构那些事 (23:12)
第17章 项目测试、部署与上线21 节 | 209分钟
项目开发完了,就要上线了,借助阿里云提供各种服务,你可以快速上线自己的产品,云服务也是你必须了解的,不论是工作还是干私活挣外快,本章你都不能错过。
收起列表
视频:
17-1 针对前端 utils 的单元测试 (12:41)
视频:
17-2 针对 hooks 和react 组件的单元测试 (15:27)
视频:
17-3 后端 nestjs 单元测试 (14:20)
视频:
17-4 如何购买阿里云 ECS 服务器 (06:15)
视频:
17-5 登录服务器并设置安全策略 (04:49)
视频:
17-6 什么是 web 服务器? (10:03)
视频:
17-7 安装 nginx 并本地部署 H5 项目 (20:37)
视频:
17-8 如何本地部署后端接口项目? (09:28)
视频:
17-9 Docker 解决了哪些问题 (07:15)
视频:
17-10 Docker 的实现原理 (12:58)
视频:
17-11 Docker 重要的几个概念 (08:05)
视频:
17-12 使用 docker 本地部署 mobile 项目 (13:53)
视频:
17-13 使用 Docker 本地部署 server 项目 (14:43)
视频:
17-14 mobile 项目和 server 端联调配置 (04:55)
视频:
17-15 使用 Docker 本地部署 pc 项目 (03:12)
视频:
17-16 把本地镜像上传到阿里云镜像仓库 (09:41)
视频:
17-17 使用 docker 启动 mysql 镜像并初始化数据 (10:20)
视频:
17-18 使用 docker-compose 做容器编排 (03:25)
视频:
17-19 water-drop-deploy 专属部署项目介绍 (08:37)
视频:
17-20 使用 docker-compose 本地启动三个项目 (05:29)
视频:
17-21 在 ECS 服务器上部署项目 (12:02)
网盘截图:

小麻雀IT分享站 » React18+TS+NestJS+GraphQL 全栈开发在线教育平台|完结无密
常见问题FAQ
- 视频格式是什么?
- 不加密,网盘在线学习
- 怎么发货?
- 有些资源没更新完结怎么办?
- 有问题不懂的怎么办?





