WebGL+Three.js入门与实战,系统学习Web3D技术|完结无秘18章
WebGL+Three.js入门与实战,系统学习Web3D技术|完结无秘18章
WebGL+Three.js入门与实战,系统学习Web3D技术|完结无秘18章,百度网盘试看:https://pan.baidu.com/s/11Cxx9q1tomQ0ot6LKTEgEw?pwd=awb7
课程简介:
- 随着元宇宙、数字孪生的火热,前端3D可视化需求越来越广泛,懂 WebGL 技术的前端人才也成为行业香饽饽,薪资诱人颇有竞争力。本课程系统组织了WebGL 和 Three.js 知识内容,并结合图形学相关的数学知识,带你从0基础入门,体系化学习它们的基本、进阶、高级用法。最终通过一款高质量的 3D 可视化项目-智慧城市,让你顺利将 WebGL 和 Three.js 技术落地,掌握其实际应用




网盘截图:
目录:
-
第1章 课程开篇
- 视频:1-1 课程导学(08:25)
- 视频:1-2 课程简介(03:11)
第2章 WebGL 简单应用:学习 WebGL 简单使用,建立 WebGL 认知
- 视频:2-1 canvas 和 webgl 的区别(04:27)
- 视频:2-2 认识 webgl,了解 webgl(16:56)
- 视频:2-3 webgl 入门 – 给画布换个颜色(10:03)
- 视频:2-4 绘制一个点(26:56)
- 视频:2-5 介绍 webgl 三维坐标系(11:49)
- 视频:2-6 学习使用 attribute 变量-绘制一个水平移动的点(15:46)
- 视频:2-7 通过鼠标控制绘制(16:36)
- 视频:2-8 使用 uniform 变量 – 绘制不同颜色的点(14:14)
第3章 WebGL 多图形绘制和动画
- 视频:3-1 使用缓冲区对象 – 绘制多个点(15:39)
- 视频:3-2 多缓冲区和数据偏移(09:01)
- 视频:3-3 实现多种图形绘制(08:42)
- 视频:3-4 图形平移 – 着色器(04:32)
- 视频:3-5 图形缩放 – 着色器(02:00)
- 视频:3-6 图形旋转 – 着色器(05:28)
- 视频:3-7 图形平移 – 平移矩阵(13:23)
- 视频:3-8 图形缩放 – 缩放矩阵(06:43)
- 视频:3-9 图形旋转 – 旋转矩阵(09:56)
- 视频:3-10 图形复合变换 – 矩阵组合(12:42)
第4章 WebGL 颜色和纹理
- 视频:4-1 使用 varying 变量 – 绘制彩色三角形(05:45)
- 视频:4-2 从顶点到图形 – webgl 渲染流程介绍(03:58)
- 视频:4-3 给图形添加背景图(24:15)
- 视频:4-4 使用多重纹理(09:05)
第5章 WebGL原理学习:OpenGL ES 语言
- 视频:5-1 OpenGL ES 语言基础(07:24)
- 视频:5-2 矢量和矩阵(03:29)
- 视频:5-3 纹理取样器(03:03)
- 视频:5-4 分支和循环(02:26)
- 视频:5-5 函数(02:24)
- 视频:5-6 内置函数介绍(02:48)
- 视频:5-7 存储限定词(04:47)
第6章 WebGL 三维世界
- 视频:6-1 3D 基础(17:19)
- 视频:6-2 正射投影(10:20)
- 视频:6-3 透视投影(17:17)
- 视频:6-4 立方体绘制(顶点法)(11:59)
- 视频:6-5 立方体绘制(索引法)(12:57)
第7章 webgl 光照
- 视频:7-1 光是如何使用的(08:10)
- 视频:7-2 给场景添加光源(11:03)
第8章 WebGL 进阶操作
- 视频:8-1 雾化(11:32)
- 视频:8-2 绘制圆形的点(04:55)
- 视频:8-3 绘制半透明物体(02:31)
第9章 【Threejs 基础】简单实现一些阴影、雾化的效果
- 视频:9-1 什么是 threejs(01:50)
- 视频:9-2 渲染三维对象(11:57)
- 视频:9-3 场景添加灯光(04:06)
- 视频:9-4 添加阴影效果(06:54)
- 视频:9-5 添加雾化效果(02:44)
第10章 【Threejs 组件】每个组件都有其独特的使用方法,可以做特定的设置
- 视频:10-1 基础组件 – Scene(05:55)
- 视频:10-2 基础组件 – 几何体(02:34)
- 视频:10-3 基础组件 – 正射投影相机(02:20)
- 视频:10-4 基础组件 – 透视投影相机(01:26)
第11章 【Threejs 光源】相信光,能照亮场景的每个角落,一个不够?再来几个吧。
- 视频:11-1 光源类型(02:52)
- 视频:11-2 聚光灯光源(17:56)
- 视频:11-3 环境光(03:41)
- 视频:11-4 点光源(02:51)
- 视频:11-5 平行光(04:50)
- 视频:11-6 半球光(04:58)
第12章 【threejs 材质】不同的材质能呈现出不同的效果,合适最重要
- 视频:12-1 材质简介(05:18)
- 视频:12-2 基础材质(05:39)
- 视频:12-3 深度材质(04:23)
- 视频:12-4 法向材质(03:40)
- 视频:12-5 面材质(02:02)
- 视频:12-6 郎伯材质(03:47)
- 视频:12-7 Phong 材质(03:15)
- 视频:12-8 着色器材质(06:47)
- 视频:12-9 直线和虚线(07:17)
- 视频:12-10 联合材质(02:46)
第13章 【Threejs 几何体】还在为物体坐标烦恼吗?内置几何体来了
- 视频:13-1 几何体简介(01:52)
- 视频:13-2 二维平面(19:12)
- 视频:13-3 二维圆(04:35)
- 视频:13-4 自定义二维图形(02:37)
- 视频:13-5 立方体(04:10)
- 视频:13-6 球体(04:44)
- 视频:13-7 圆柱体(04:32)
- 视频:13-8 圆环(04:44)
- 视频:13-9 纽结(03:52)
- 视频:13-10 多面体(08:24)
第14章 【Threejs 动画和相机】不同的角度看到的景色是不一样的,从多角度来观察吧
- 视频:14-1 基础动画(02:24)
- 视频:14-2 通过 Tween 实现动画(05:28)
- 视频:14-3 点击选取对象(10:50)
- 视频:14-4 加载外部文件(05:25)
- 视频:14-5 使用相机控件(09:01)
- 视频:14-6 实战:实现骨骼动画(27:05)
第15章 【Threejs 纹理】场景不再单一,丰富多了
- 视频:15-1 基础纹理(05:39)
- 视频:15-2 凹凸贴图(05:25)
- 视频:15-3 法向贴图(05:56)
- 视频:15-4 环境贴图(13:16)
- 视频:15-5 canvas贴图(05:10)
- 视频:15-6 实战:实现辉光效果(18:11)
第16章 【Threejs 粒子】舞动的精灵,你值得拥有
- 视频:16-1 粒子和粒子系统(08:13)
- 视频:16-2 使用粒子实现水波效果(12:54)
- 视频:16-3 粒子组合成立方体(16:43)
第17章 【智慧城市实战】基础内容怎么样了?来实战一下吧
- 视频:17-1 blender基础使用(04:20)
- 视频:17-2 通过blender创建城市模型(09:50)
- 视频:17-3 创建项目及场景添加(17:29)
- 视频:17-4 加载城市模型(21:00)
- 视频:17-5 背景天空盒(06:09)
- 视频:17-6 添加交互效果(12:15)
- 视频:17-7 给建筑物添加渐变色(11:53)
- 视频:17-8 创建建筑物外围线条(07:21)
- 视频:17-9 添加建筑物扫描线(09:23)
- 视频:17-10 添加场景扫描线(11:57)
- 视频:17-11 特效:雷达效果(13:50)
- 视频:17-12 特效:透明墙(14:49)
- 视频:17-13 特效:地面扩散(09:15)
- 视频:17-14 特效:扩散半球(05:43)
- 视频:17-15 特效:旋转四棱锥(09:26)
- 视频:17-16 特效:飞线(16:58)
- 视频:17-17 特效:路径移动(04:02)
- 视频:17-18 场景文字添加(08:59)
- 视频:17-19 天气:冬雪(21:10)
- 视频:17-20 天气:夏雨(19:28)
- 视频:17-21 跟随鼠标缩放(09:22)
- 视频:17-22 建筑物生长(11:16)
- 视频:17-23 烟雾预警(27:51)
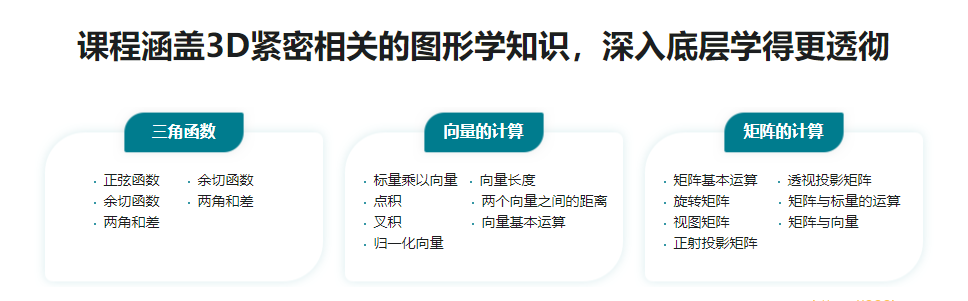
第18章 番外篇:webgl里的数学
- 视频:18-1 番外 1 三角函数(06:26)
- 视频:18-2 番外 2 向量乘以标量(04:42)
- 视频:18-3 番外 3 向量长度计算(02:28)
- 视频:18-4 番外 4 两个向量的距离(08:43)
- 视频:18-5 番外 5 归一化(01:36)
- 视频:18-6 番外 6 点积(08:15)
- 视频:18-7 番外 7 叉积(07:06)
- 视频:18-8 番外 8 向量运算(08:55)
- 视频:18-9 番外 9 矩阵运算(11:12)
- 视频:18-10 番外 10 旋转矩阵(02:29)
本课程已完结
免责声明: 1、本站信息来自网络,版权争议与本站无关 2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权 3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意 4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责 5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。 6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 7、请支持正版软件、得到更好的正版服务。 8、如有侵权请立即告知本站(邮箱:204942507@qq.com),本站将及时予与删除 9、本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章和视频仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。
小麻雀IT分享站 » WebGL+Three.js入门与实战,系统学习Web3D技术|完结无秘18章
小麻雀IT分享站 » WebGL+Three.js入门与实战,系统学习Web3D技术|完结无秘18章
常见问题FAQ
- 视频格式是什么?
- 不加密,网盘在线学习
- 怎么发货?
- 有些资源没更新完结怎么办?
- 有问题不懂的怎么办?