体系课-吃透前端工程化,大厂级实战项目以战带|价值1680元|完结无秘24章
体系课-吃透前端工程化,大厂级实战项目以战带|价值1680元|完结无秘24章
体系课-吃透前端工程化,大厂级实战项目以战带|价值1680元|完结无秘24章,百度网盘试看:https://pan.baidu.com/s/1HukuvcBU7rWGwDtcJ9r3KQ?pwd=8swf
课程简介:
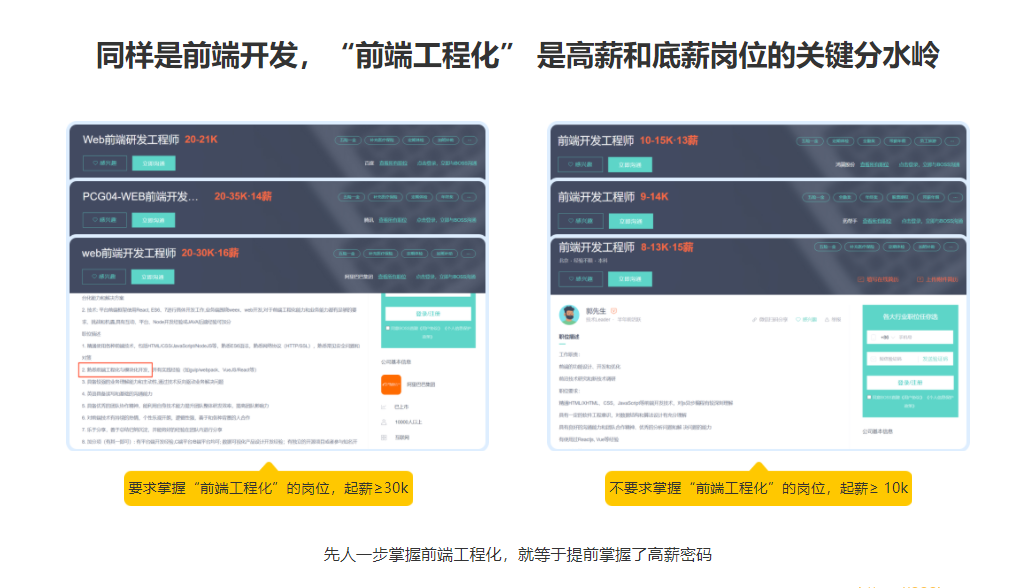
前端工程化 ≠ Webpack ,真正的前端工程化覆盖一个项目从创建到开发到发布的整个流程,既是目前大厂主流的项目提效方案,更是高薪面试 “必考项”!课程通过三个接地气的大厂级实战项目,循序渐进的帮你构建前端工程化体系,塑造全局视野,帮你实现从前端工程化的“践行者”到“领导者”的蜕变!


百度云截图:
目录:
-
-
第1章 高薪就业:为什么前端工程化必须学?
- 视频:1-1 工程化≠webpack(04:06)
- 图文:1-2 【预备知识】优雅学习课程,需要的知识储备
- 图文:1-3 【增值服务】面试指导
第2章 零基础:极速入门前端工程化基石之模块化技术
- 视频:2-1 【起航】阶段概览(04:59)
- 视频:2-2 前端工程化发展历史(15:06)
- 视频:2-3 前端工程化的应用场景(12:34)
- 视频:2-4 前端工程化关键技术之模块化详解(上)(13:15)
- 视频:2-5 前端工程化关键技术之模块化详解(中)(09:48)
- 视频:2-6 前端工程化关键技术之模块化详解(下)(06:31)
- 视频:2-7 前端工程化关键技术之CommonJS规范详解(上)(11:42)
- 视频:2-8 前端工程化关键技术之CommonJS规范详解(下)(16:44)
- 视频:2-9 前端工程化关键技术之ESModule规范详解(上)(07:18)
- 视频:2-10 前端工程化关键技术之ESModule规范详解(下)(14:07)
- 视频:2-11 前端工程化关键技术之npm+webpack原理(12:47)
- 视频:2-12 ZBestPC工程化改造需求分析(04:01)
第3章 入门到进阶:玩转Webapck打包构建
- 视频:3-1 webpack核心概念入门(04:34)
- 视频:3-2 webpack快速入门+基础代码演示(12:55)
- 视频:3-3 webpack source-map原理讲解(04:36)
- 视频:3-4 通过webpack loader打包css文件(04:13)
- 视频:3-5 css-loader打包文件源码解析(上)(10:23)
- 视频:3-6 css-loader打包文件源码解析(下)(07:26)
- 视频:3-7 创建属于自己的文件类型:自定义loader开发(12:06)
- 视频:3-8 webpack plugin入门+BannerPlugin源码解析(12:43)
- 视频:3-9 自定义webpack plugin实现自定义页脚注释(06:26)
第4章 原生js项目:零基础——项目源码分析+工程化改造流程分析
- 视频:4-1 ZBestPC项目改造前源码分析(07:00)
- 视频:4-2 ZBestPC项目工程化存在的问题分析(04:10)
- 视频:4-3 工程化改造流程梳理和难点解析(05:44)
- 图文:4-4 【储备】项目预备知识梳理
第5章 原生js项目:零基础——项目工程架构升级
- 视频:5-1 原生js项目集成webpack(04:48)
- 视频:5-2 使用html-webpack-plugin实现自动注入bundle(08:09)
- 视频:5-3 首页css移植+webpack5图片打包新特性详解(13:14)
- 视频:5-4 首页js移植+ProvidePlugin注入全局变量(05:46)
- 视频:5-5 zbestpc项目登录页面移植(06:17)
第6章 原生js项目:进阶实战——如何实现项目性能优化?
- 视频:6-1 项目优化进阶之多js分离(05:29)
- 视频:6-2 项目开发模式配置+CopyWebpackPlugin自动拷贝配置(09:31)
- 视频:6-3 性能优化之从bundle剥离css资源(06:03)
- 视频:6-4 性能优化之js&css压缩+treeshaking特性详解(11:48)
- 视频:6-5 精化:详细讲解treeshaking的使用前提和触发条件(07:00)
- 视频:6-6 划重点:详细讲解splitChunkj特性(16:10)
- 视频:6-7 利用ejs实现公共代码复用(06:26)
- 视频:6-8 利用CleanWebpackPlugin清空dist目录(02:18)
- 图文:6-9 【拓展】webpack常用优化手段
第7章 原生js项目:进阶实战——原生js 升级 Vue 框架完整流程
- 视频:7-1 webpack多配置文件改造(05:49)
- 视频:7-2 完成Vue项目构建前的准备工作(04:31)
- 视频:7-3 编写Vue项目构建配置文件(10:14)
- 视频:7-4 首页和登录页面移植到Vue框架(10:51)
- 视频:7-5 Vue MPA应用移植和工程问题解决(09:40)
- 视频:7-6 Vue2升级Vue3原理讲解+构建脚本升级(06:41)
- 视频:7-7 Vue2升级Vue3源码改造(06:20)
- 作业:7-8 【阶段任务】项目进阶升级改造
- 图文:7-9 项目任务操作手册最近学习
第8章 大型前端项目:进阶实战——架构升级需求分析+构建源码分析
- 视频:8-1 vue2-elm架构升级需求分析(05:05)
- 视频:8-2 vue2-elm项目启动+构建命令分析(08:06)
- 视频:8-3 vue2-elm项目开发模式构建源码分析(07:10)
- 视频:8-4 深入理解开发模式下时为什么要启动express服务(04:52)
- 视频:8-5 http服务原理讲解+express服务快速搭建(09:16)
- 视频:8-6 express核心概念middleware深入讲解(07:04)
- 视频:8-7 express异常中间件和异常捕获机制详解(06:10)
- 视频:8-8 express https服务+静态资源服务搭建实战(07:19)
第9章 大型前端项目:进阶实战——深入解析Webpack热更新技术(HMR)原理
- 视频:9-1 核心中间件:webpack-dev-middleware实例化源码解析(09:33)
- 视频:9-2 devMiddleware中间件核心处理逻辑解析(14:49)
- 视频:9-3 深入讲解HMR实现原理(08:24)
- 视频:9-4 hotMiddleware源码执行流程详解(10:56)
- 视频:9-5 HMR客户端实现原理详解(10:05)
- 视频:9-6 vue-cli构建源码流程梳理(03:10)
第10章 大型前端项目:进阶实战——Vue2升级Vue3框架
- 视频:10-1 为什么要升级vue3——vue3与vue2对比(07:36)
- 视频:10-2 vue3升级流程分析+vue3依赖升级(03:56)
- 视频:10-3 vue2-elm项目启动脚本升级(06:27)
- 视频:10-4 项目vue3升级后编译错误的解决(05:35)
- 视频:10-5 vue-router和vuex语法升级(07:06)
- 视频:10-6 接口升级+图片链接升级(04:51)
- 视频:10-7 首页vue3语法升级(10:38)
- 视频:10-8 vuex和vue-router移植要点解析(03:47)
- 视频:10-9 vue3.2 setup语法糖升级(01:38)
第11章 大型前端项目:高阶实战——Webpack性能优化全面解析
- 视频:11-1 webpack性能优化原理和目标(03:35)
- 视频:11-2 深入分析构建速度测量插件speed-measure-webpack-plugin(12:16)
- 视频:11-3 深入分析构建体积检测插件webpack-bundle-analyzer(09:44)
- 视频:11-4 构建性能优化之多进程thread-loader(09:04)
- 视频:11-5 【精华】webpack5分包策略详解(10:23)
- 视频:11-6 分包文件拷贝和模板的自动引用(09:28)
- 视频:11-7 利用webpack5 cache特性大幅提升构建性能(07:49)
- 视频:11-8 image-webpack-loader实现图片5倍压缩(07:04)
- 视频:11-9 purgecss-webpack-plugin优化css体积(05:21)
第12章 大型前端项目:尝鲜——Webpack5新特性通关
- 视频:12-1 webpack4和5构建结果对比(12:43)
- 视频:12-2 webpack4和5缓存特性对比(10:23)
- 视频:12-3 webpack缓存插件hard-source-webpack-plugin(04:40)
- 视频:12-4 webpack4和5构建结果对比(12:09)
- 视频:12-5 webpack5高级特性:URIs解析(12:42)
- 视频:12-6 webpack5高级特性:TreeShaking和SideEffects(10:08)
- 视频:12-7 webpack5高级特性:模块联邦(17:03)
- 视频:12-8 webpack5高级特性:PackageExports(06:18)
第13章 工程化脚手架:零基础——工程化脚手架设计+脚手架快速入门和实战
- 视频:13-1 为什么需要前端工程化脚手架?(10:31)
- 视频:13-2 深入脚手架的实现原理(10:55)
- 视频:13-3 脚手架开发流程介绍(06:06)
- 视频:13-4 快速搭建脚手架和脚手架本地调试方法(04:20)
- 视频:13-5 脚手架参数解析方法封装1(07:35)
- 视频:13-6 imooc-ls脚手架遍历文件功能实现(07:03)
- 视频:13-7 imooc-ls支持查询全部文件和列表渲染模式(05:04)
- 视频:13-8 深入讲解MacOS(含Linux)文件权限体系(05:17)
- 视频:13-9 解析MacOS(含Linux)文件类型和权限存储原理(08:00)
- 视频:13-10 应用fs.Stat的mode属性获取文件类型(06:57)
- 视频:13-11 使用与运算(&)获取文件权限(09:00)
- 视频:13-12 应用id命令获取用户信息(08:52)
- 视频:13-13 文件容量和创建时间的获取(06:34)
- 视频:13-14 文件夹下级文件数量功能开发(02:38)
- 视频:13-15 脚手架自动化测试流程讲解和脚本开发(10:42)
- 视频:13-16 文件类型+权限自动化测试脚本开发(10:28)
第14章 工程化脚手架:进阶实战——深入脚手架框架Commander+脚手架框架搭建
- 视频:14-1 为什么要使用脚手架框架?(05:13)
- 视频:14-2 脚手架框架之框架搭建+参数解析1(08:48)
- 视频:14-3 脚手架框架之subcommand解析(07:23)
- 视频:14-4 commander框架帮助文档生成规则(03:42)
- 视频:14-5 commander options基础特性解析(13:04)
- 视频:14-6 commander options高级特性解析(10:18)
- 视频:14-7 高能:利用Option对象创建脚手架属性(16:10)
- 视频:14-8 自定义Option处理函数(06:35)
- 视频:14-9 高级特性:Option参数叠加处理1(07:34)
- 视频:14-10 Command基本用法解析(08:14)
- 视频:14-11 Argument高级用法解析(05:33)
- 视频:14-12 Commander action this用法+钩子函数(06:55)
- 视频:14-13 脚手架框架搭建之Node版本校验(15:57)
- 视频:14-14 脚手架框架搭建之命令注册(05:12)
第15章 工程化脚手架:进阶实战——工程化脚手架启动流程实战
- 视频:15-1 Node文件监听chokidar库详解(09:35)
- 视频:15-2 chokidar实现原理和源码分析(10:17)
- 视频:15-3 通过chokidar实现config配置文件监听(06:02)
- 视频:15-4 划重点:Node启动子进程方法之execFile+exec(11:43)
- 视频:15-5 划重点:Node启动子进程方法之spawn+fork(12:04)
- 视频:15-6 子进程运行脚本获取默认端口号(06:48)
- 视频:15-7 Node实现端口号是否被占用功能校验(06:33)
- 视频:15-8 detect-port库源码分析(15:17)
- 视频:15-9 Node内置库net详解(15:01)
- 视频:15-10 命令行交互实现方案inquirer详解(14:21)
- 视频:15-11 实现配置文件修改后服务自动重启(11:17)
第16章 工程化脚手架:进阶实战——工程化脚手架构建服务实战
- 视频:16-1 脚手架运行流程图绘制(13:35)
- 视频:16-2 重要:工程化脚手架核心服务架构设计(15:16)
- 视频:16-3 创建工程化脚手架配套配置文件(08:56)
- 视频:16-4 配置文件解析功能开发(07:44)
- 视频:16-5 fast-glob实现文件遍历功能(07:39)
- 视频:16-6 多类型配置文件结构解析(解决Node执行ESModue问题)(07:24)
- 视频:16-7 基于npmlog的公共日志类封装(10:40)
- 视频:16-8 配置文件修改时自动重启服务逻辑优化(11:39)
- 视频:16-9 高级特性:生命周期函数hooks注册(10:54)
- 视频:16-10 实现自定义hooks的触发逻辑(08:38)
- 视频:16-11 高级特性:json配置支持function传入(13:53)
- 视频:16-12 模块加载问题修复和模块加载原理解析(14:31)
- 视频:16-13 插件注册逻辑开发(14:58)
- 视频:16-14 高级特性:webpack-chain详细讲解(13:33)
- 视频:16-15 webpack-chain支持loader和plugin配置(17:55)
- 视频:16-16 插件运行功能开发(09:15)
- 视频:16-17 imooc-build插件实现webpack配置修改(07:29)
- 视频:16-18 插件间状态共享+自定义hook功能实现(08:00)
- 视频:16-19 自定义webpack路径功能支持(17:39)
- 视频:16-20 内置插件功能实现(07:17)
第17章 工程化脚手架:高阶实战——深入工程化脚手架插件机制+Vue插件开发
- 视频:17-1 webpack初始配置mode开发(06:55)
- 视频:17-2 entry和output配置移植(06:46)
- 视频:17-3 webpack loader配置移植(13:14)
- 视频:17-4 webpack plugin配置移植(11:49)
- 视频:17-5 webpack optimization配置移植(04:55)
- 视频:17-6 webpack构建逻辑开发(11:32)
- 视频:17-7 编译错误和警告逻辑处理+构建时间获取(09:54)
- 视频:17-8 工程化脚手架处理html模板(09:11)
- 视频:17-9 WebpackDevServer API启动服务开发(11:47)
- 视频:17-10 文件修改监听+dev和build模式插件分离(08:20)
- 视频:17-11 zbest-pc项目工程化脚手架移植(12:54)
- 视频:17-12 zbest-pc项目HtmlWebpackPlugin插件配置定制(07:14)
- 视频:17-13 vue3项目工程化插件开发(12:33)
- 视频:17-14 通用vue插件开发和npm发布(07:28)
- 视频:17-15 高级:imooc-build插件集成vue-cli构建器(15:31)
第18章 工程化脚手架:高阶实战——Babel工程化实战+React插件开发
- 视频:18-1 React项目运行原理解析(14:02)
- 视频:18-2 React Hooks状态管理+组件化(09:13)
- 视频:18-3 React JSX+Babel开发模式(06:47)
- 视频:18-4 React Babel生产环境编译(10:35)
- 视频:18-5 Babel编译原理解析(07:33)
- 视频:18-6 super-tiny-compiler编译器原理分析(08:29)
- 视频:18-7 super-tiny-compiler编译器之词法解析(07:03)
- 视频:18-8 super-tiny-compiler编译器之AST生成(08:44)
- 视频:18-9 super-tiny-compiler编译器之AST转换(11:02)
- 视频:18-10 super-tiny-compiler编译器之代码生成(04:16)
- 视频:18-11 Babel typescript预设功能详解(16:16)
- 视频:18-12 Babel preset混合实现tsx编译(12:34)
- 视频:18-13 webpack+babel-loader实现模块化+jsx编译(07:53)
- 视频:18-14 CRA项目初始化+react-scripts启动源码分析(10:39)
- 视频:18-15 zbestpc项目移植React(23:29)
- 视频:18-16 zbestpc项目集成ReactRouter(09:03)
- 视频:18-17 react项目集成工程化脚手架(07:12)
第19章 抢先实战:零基础——Vite快速入门
- 视频:19-1 什么是vite?它为什么能这么快?(04:20)
- 视频:19-2 vite从零开发原生js项目(08:09)
- 视频:19-3 vite如何打包和发布原生js项目?(05:46)
- 视频:19-4 vite支持vue3项目开发(05:30)
- 视频:19-5 vite支持react18项目开发(12:51)
- 视频:19-6 如何让vite打包代码支持低版本浏览器运行?(07:10)
- 视频:19-7 vite vue+react官方项目模板搭建(07:35)
- 视频:19-8 破解vite插件机制(04:25)
- 视频:19-9 为什么vite这么快?——vite实现机制详解(12:01)
第20章 抢先实战:进阶实战——Vite接入工程化脚手架
- 视频:20-1 wp2vite移植zbestpc项目工程化配置(07:04)
- 视频:20-2 rollup-plugin-inject解决全局变量注入(03:59)
- 视频:20-3 模板文件编译和注入(07:58)
- 视频:20-4 vite+vue3项目移植(11:25)
- 视频:20-5 工程化脚手架build命令开发(15:19)
- 视频:20-6 zbestpc项目build命令改造(09:19)
- 视频:20-7 工程化脚手架vite插件开发(11:26)
- 视频:20-8 zbestpc项目移植imooc-build+vite脚手架(05:42)
第21章 加餐:高阶实战——彻底搞懂前端性能监控和优化
- 视频:21-1 什么是前端性能?(03:13)
- 视频:21-2 深入剖析前端性能监控原理(上)(12:55)
- 视频:21-3 深入剖析前端性能监控原理(下)(08:52)
- 视频:21-4 如何监控前端性能?(08:44)
- 视频:21-5 PerformanceEntry解决监控精度和多资源性能监控问题(05:58)
- 视频:21-6 性能指标核心概念讲解:fp、fcp和lcp(08:08)
- 视频:21-7 性能监控和性能度量之PerformanceObserver(15:26)
- 视频:21-8 Chrome Performance用法教学(07:22)
- 视频:21-9 分享前端性能监控平台架构设计(04:35)
- 视频:21-10 前端性能优化方法总结(10:43)
第22章 加餐:高阶实战——webpack5源码解析
- 视频:22-1 webpack5源码调试方法(05:45)
- 视频:22-2 webpack5脚手架源码解析(04:58)
- 视频:22-3 webpack-cli初始化流程分析1(12:09)
- 视频:22-4 webpack-cli配置构建逻辑分析(06:16)
- 视频:22-5 webpack compiler实例化流程分析(05:42)
- 视频:22-6 webpack5 配置初始化源码分析(09:54)
- 视频:22-7 compiler实例化+内置插件注册和执行机制源码分析(08:29)
- 视频:22-8 webpack5编译流程原理分析+核心插件源码分析(14:53)
- 视频:22-9 构建前准备阶段源码分析(06:48)
- 视频:22-10 模块工厂NormalModuleFactory实例化源码分析(08:22)
- 视频:22-11 webpack模块编译对象Compilation实例化源码分析(10:04)
- 视频:22-12 compilation钩子执行逻辑分析(05:06)
- 视频:22-13 webpack模块实例化源码分析(18:09)
- 视频:22-14 webpack 编译阶段源码分析(11:03)
第23章 加餐:高阶实战——vue-loader源码解析
- 视频:23-1 loader执行流程和pitch loader解析(12:39)
- 视频:23-2 vue-loader关键实现——webpack动态新增模块能力(12:59)
- 视频:23-3 vue-loader关键实现——自定义loader执行(03:17)
- 视频:23-4 VueLoaderPlugin源码解析——如何实现plugin和loader通信?(18:03)
- 视频:23-5 vue-loader核心逻辑——vue源码block编译(20:04)
- 视频:23-6 vue-loader pitcher源码分析1(13:16)
- 视频:23-7 templateLoader和stylePostLoader源码分析(09:53)
- 视频:23-8 vue-loader完整执行流程复盘(07:44)
第24章 加餐:高阶实战——vue-cli5源码解析
- 视频:24-1 准备工作——vue-cli5版本项目创建(05:46)
- 视频:24-2 vue-cli5启动流程源码分析——Service实例化(13:17)
- 视频:24-3 vue-cli5 serve命令执行之init源码分析(16:50)
- 视频:24-4 深入vue-cli5 插件——了解vue-cli插件机制和插件功能(09:21)
- 视频:24-5 vue-cli5 webpack配置解析源码分析(16:39)
- 视频:24-6 vue-cli5 webpack打包和运行源码分析(06:53)
- 视频:24-7 vue-cli5 build命令源码分析(10:18)
-
免责声明: 1、本站信息来自网络,版权争议与本站无关 2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权 3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意 4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责 5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。 6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 7、请支持正版软件、得到更好的正版服务。 8、如有侵权请立即告知本站(邮箱:204942507@qq.com),本站将及时予与删除 9、本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章和视频仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。
小麻雀IT分享站 » 体系课-吃透前端工程化,大厂级实战项目以战带|价值1680元|完结无秘24章
小麻雀IT分享站 » 体系课-吃透前端工程化,大厂级实战项目以战带|价值1680元|完结无秘24章
常见问题FAQ
- 视频格式是什么?
- 不加密,网盘在线学习
- 怎么发货?
- 有些资源没更新完结怎么办?
- 有问题不懂的怎么办?