基于 Vue3 ,打造前台+中台通用提效解决方案|完结无秘
基于 Vue3 ,打造前台+中台通用提效解决方案|完结无秘
基于 Vue3 ,打造前台+中台通用提效解决方案|完结无秘
课程简介:
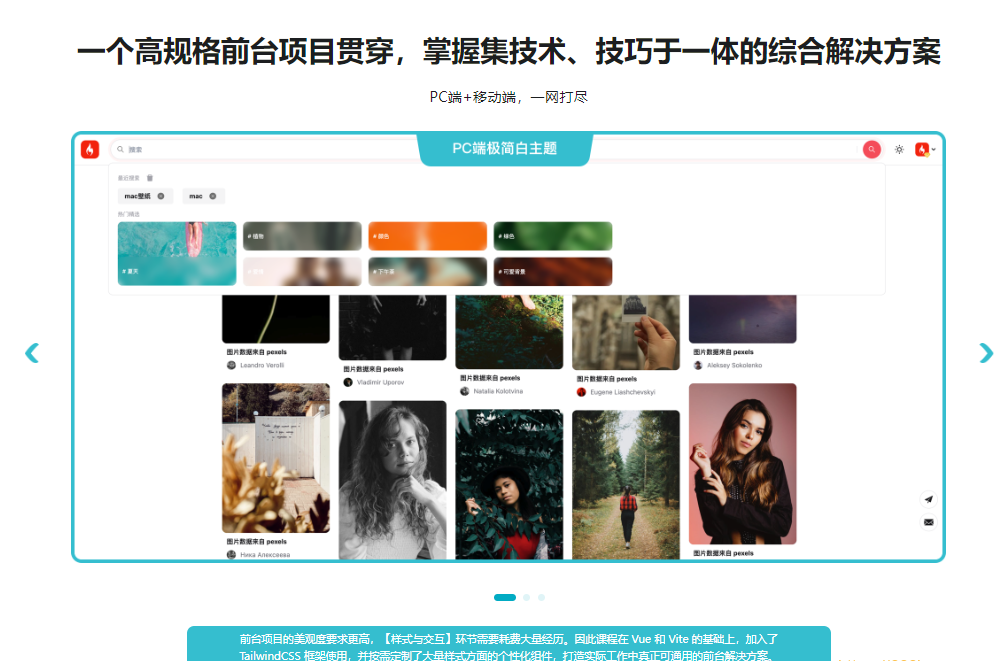
- 写了那么多低效的前台项目,如何高效开发,避免无谓加班?本课程通过带你学习42 种前台常见业务模型的构建原理、15 种中台通用组件与一身的通用型项目,为你之后遇到每一个前台功能提供可操作的实现方案与物料库。掌握这些,前端开发事半功倍真的不是梦!

网盘截图:


- 更多实战点击:链接
目录:
-
第1章 课程导读(了解本课程必看)
- 视频:1-1 课程 导读(07:42)
- 图文:1-2 重要-icode获取方法
- 图文:1-3 为什么没有使用 TS?
- 图文:1-4 项目访问:https://imooc-front.l 2gdsunday.club/最近学习
第2章 全新的项目构建方案 —— vite
- 视频:2-1 前言(01:39)
- 视频:2-2 vite VS webpack(04:40)
- 视频:2-3 素质三连:vite 为什么快?这种快的机制会不会有什么问题?官方是如何解决的?(11:11)
- 视频:2-4 为什么选择了 vite(02:25)
- 视频:2-5 通过 vite 构建《小慕前端》(05:02)
- 视频:2-6 总结(00:54)
第3章 定制化、高可用前台样式处理方案——tailwindcss
- 视频:3-1 前言(01:58)
- 视频:3-2 企业级项目下的 css 处理痛点(05:10)
- 视频:3-3 安装 tailwindcss 到你的项目(06:12)
- 视频:3-4 tailwindcss 初体验(10:06)
- 作业:3-5 项目任务
- 视频:3-6 tailwindcss 设计理念和价值体现(12:47)
- 作业:3-7 话题讨论
- 视频:3-8 总结(00:35)
第4章 明星项目架构解决方案——搭建基础项目结构
- 视频:4-1 前言(01:10)
- 视频:4-2 项目开发助手 Prettier – Code formatter 、 Tailwind CSS IntelliSense、Volar(06:44)
- 视频:4-3 项目架构基本结构处理分析(04:10)
- 视频:4-4 构建项目架构(08:42)
- 作业:4-5 话题讨论:如何理解前台前端架构方案?
- 作业:4-6 项目任务:项目架构方案
- 视频:4-7 总结(00:33)
第5章 企业级vite配置方案——让vite得心应手
- 视频:5-1 前言(01:11)
- 视频:5-2 明确移动端和PC端的构建顺序(01:50)
- 视频:5-3 构建移动处理工具 MobileTerminal(1)(06:46)
- 视频:5-4 通过 vueuse 优化处理方案(04:57)
- 视频:5-5 定义 @ 软链接(03:58)
- 视频:5-6 构建 VueRouter 移动端路由表(07:02)
- 视频:5-7 划分移动端首页模块(06:08)
- 视频:5-8 导入并配置 axios(06:26)
- 视频:5-9 vite 处理代理服务器(04:44)
- 视频:5-10 vite 处理环境变量(10:04)
- 视频:5-11 总结(00:47)
第6章 构建自己的物料解决方案——构建物料库,实现前端设计
- 视频:6-1 前言(01:09)
- 视频:6-2 为什么不使用组件库,而要自己构建?前台系统与后台系统的根本性区别!(06:33)
- 视频:6-3 数据拦截简化数据获取流程(05:05)
- 视频:6-4 业务组件:移动端navigationBar(10:14)
- 视频:6-5 动态 rem 基准+修正 tailwind,完善移动端navigationBar(11:07)
- 视频:6-6 中台组件库,物料库概念与通用组件(06:09)
- 视频:6-7 通用组件:基于 vite 的统一 svg 处理 svg-icon(14:08)
- 视频:6-8 vite 处理 svg 矢量图(06:45)
- 视频:6-9 移动端 slider 处理(20:12)
- 视频:6-10 补全 category 数据(03:52)
- 视频:6-11 通用组件:弹出窗口-popup 能力分析(03:28)
- 视频:6-12 通用组件:弹出窗口-popup 实现(17:25)
- 视频:6-13 组件间双向数据绑定功能优化(04:24)
- 视频:6-14 vite 通用组件自动化注册(08:45)
- 视频:6-15 业务组件:移动端弹层 menu(06:45)
- 视频:6-16 总结(01:13)
第7章 企业级通用业务Header处理方案——结合中台组件的业务组件处理
- 视频:7-1 前 言(01:03)
- 视频:7-2 处理 PC 端基础架构(07:47)
- 视频:7-3 PC 端 Header 模块处理分析与简单实现(06:39)
- 视频:7-4 通用组件:search 搜索框能力分析(02:58)
- 视频:7-5 通用组件:search 搜索框样式处理(13-34 小孩(17:35)
- 视频:7-6 通用组件:button 按钮能力分析(03:37)
- 视频:7-7 通用组件:button 按钮功能实现-1(18:30)
- 视频:7-8 通用组件:button 按钮功能实现-2(07:30)
- 视频:7-9 通用组件:完善 search 基本能力(19:05)
- 视频:7-10 通用组件:popover 气泡卡片能力分析(02:57)
- 作业:7-11 话题讨论:popover气泡
- 视频:7-12 通用组件:popover 气泡卡片基础功能实现(18:18)
- 视频:7-13 通用组件:popover 功能延伸,控制气泡展示位置-1(12:17)
- 视频:7-14 通用组件:popover 功能延伸,控制气泡展示位置-2(13:15)
- 视频:7-15 通用组件:处理慢速移动时,气泡消失问题(05:51)
- 视频:7-16 基于 popover 处理用户模块(07:36)
- 视频:7-17 总结(01:06)
第8章 企业级复杂前中台项目响应式处理方案 —— 一套代码多端共用
- 视频:8-1 前言(01:52)
- 视频:8-2 响应式下 navigationBar 实现方案分析(06:36)
- 视频:8-3 抽离公用逻辑,封装系列动作(13:18)
- 视频:8-4 PC 端 navigationBar 私有视图处理(10:03)
- 视频:8-5 PC 端 navigationBar 私有逻辑处理.mp4(05:31)
- 视频:8-6 分析 navigationBar 闪烁问题(04:17)
- 视频:8-7 处理 navigationBar 闪烁问题(02:47)
- 视频:8-8 category 数据缓存,覆盖初始数据(06:42)
- 视频:8-9 总结(00:36)
第9章 主题替换解决方案 —— 打造完善多主题系统
- 视频:9-1 前言(02:16)
- 视频:9-2 主题替换原理分析(08:40)
- 视频:9-3 tailwind DarkMode 原理(04:16)
- 视频:9-4 为组件增加 dark 适配(11:11)
- 视频:9-5 DarkMode 在复杂应用中的实现逻辑分析(02:31)
- 视频:9-6 DarkMode 在复杂应用中的实现(12:35)
- 视频:9-7 跟随系统的主题变更(08:21)
- 视频:9-8 总结(00:55)
第10章 瀑布流+长列表+懒加载处理方案 —— 打造企业级高性能通用模块
- 视频:10-1 前言(01:26)
- 视频:10-2 业务组件:构建基础列表展示(24:40)
- 视频:10-3 通用组件:瀑布流组件构建分析(08:10)
- 视频:10-4 通用组件-瀑布流:构建瀑布流布局,获取容器宽度与列宽-1(14:20)
- 视频:10-5 通用组件-瀑布流:构建瀑布流布局,获取容器宽度与列宽-2(14:51)
- 视频:10-6 布流:区分图片预加载,获取元素关键属性(19:02)
- 视频:10-7 通用组件-瀑布流:触发计算,定位 item 位置(21:32)
- 视频:10-8 通用组件-瀑布流:解决瀑布流展示不全的问题(03:27)
- 视频:10-9 通用组件-瀑布流:适配移动端,动态列(12:07)
- 视频:10-10 通用组件-瀑布流:无需图片预加载时,优化功能处理(07:07)
- 视频:10-11 通用组件-瀑布流:总结(04:15)
- 视频:10-12 通用组件:长列表 infinite 构建分析(04:39)
- 视频:10-13 通用组件:构建长列表 infinite 组件(08:57)
- 视频:10-14 通用组件:应用 infinite 结合 waterfall 实现长列表瀑布流效果(07:15)
- 视频:10-15 通用组件:解决首次数据无法铺满全屏时,数据无法继续加载的 bug(13:12)
- 视频:10-16 图片懒加载构建原因+实现原理(03:31)
- 视频:10-17 通用指令:实现图片懒加载(08:41)
- 视频:10-18 深入 vite:指令的自动注册(06:04)
- 视频:10-19 指定彩色占位图(02:49)
- 视频:10-20 总结(01:41)
第11章 多组件联动与高阶组件方案——list联动search和navigationBar
- 视频:11-1 前言(01:23)
- 视频:11-2 多组件联动注意事项与整体逻辑分析(05:50)
- 视频:11-3 简单联动处理:navigationBar 对应 list(14:28)
- 视频:11-4 明确 searchBar 对应 list 处理流程(02:06)
- 视频:11-5 searchBar :搜索提示初步实现(14:02)
- 视频:11-6 searchBar :处理防抖功能(05:46)
- 视频:11-7 searchBar :提示关键字高亮处理(07:09)
- 视频:11-8 searchBar:搜索历史处理(17:07)
- 视频:11-9 通用组件:confirm 应用场景(02:02)
- 视频:11-10 通用组件:vnode + h函数 + render函数 明确 confirm 构建思路(09:30)
- 视频:11-11 通用组件:构建 confirm 组件(20:07)
- 视频:11-12 通用组件:函数调用 confirm 组件(17:02)
- 视频:11-13 searchBar:热门精选模块构建(14:35)
- 视频:11-14 searchBar 联动 list-(04:28)
- 视频:11-15 总结(01:20)
第12章 前台常见功能解决方案:下载+全屏+引导
- 视频:12-1 前言(01:29)
- 视频:12-2 文件下载解决方案(05:38)
- 视频:12-3 通用组件:方法触发的 message 构建分析(01:45)
- 视频:12-4 通用组件:构建 message 组件基本能力(16:31)
- 视频:12-5 通用组件:方法触发 message 展示(08:04)
- 视频:12-6 模块全屏解决方案(05:09)
- 视频:12-7 构建 floating 基础布局(07:32)
- 视频:12-8 样式修正:处理难看的 scrollBar(07:10)
- 视频:12-9 功能引导解决方案(12:13)
- 视频:12-10 解决功能引导图标不显示的问题(05:31)
- 视频:12-11 总结(00:59)
第13章 高阶路由过渡处理方案 —— 浏览器堆栈主动介入
- 视频:13-1 前言(02:06)
- 视频:13-2 VueRouter 过渡动效可行性分析(03:46)
- 视频:13-3 主动介入浏览器堆栈管理,分析可行性方案(03:51)
- 视频:13-4 主动介入浏览器堆栈管理(05:09)
- 视频:13-5 基于 GSAP 实现高阶路由过渡动画分析(03:47)
- 视频:13-6 基于 GSAP 实现高阶路由过渡动画处理-1(15:43)
- 视频:13-7 基于 GSAP 实现高阶路由过渡动画处理-2(10:59)
- 视频:13-8 通用组件:navbar 构建方案分析(02:23)
- 视频:13-9 通用组件:构建 navbar(08:16)
- 视频:13-10 基于 navbar 处理响应式的 `pins` 页面(16:18)
- 视频:13-11 处理刷新空白问题(04:38)
- 视频:13-12 总结(00:48)
第14章 人类行为验证处理方案 —— 脱离UI组件库实现登录、注册+表单校验
- 视频:14-1 前言(01:27)
- 视频:14-2 构建登录模块基础 UI 结构(20:25)
- 视频:14-3 表单校验实现原理与方案分析(05:49)
- 作业:14-4 项目任务:表单校验模块
- 视频:14-5 基于 vee-validata 实现普适的表单校验(12:11)
- 视频:14-6 什么是人类行为验证?它的目的、实现原理、构建方案分别是什么?(08:04)
- 视频:14-7 构建人类行为验证模块(21:02)
- 视频:14-8 用户登录行为处理(13:13)
- 视频:14-9 用户信息获取行为(13:22)
- 视频:14-10 退出登录操作(04:59)
- 视频:14-11 token 超时处理(03:21)
- 视频:14-12 注册页面基本样式处理(13:42)
- 视频:14-13 处理注册行为(06:18)
- 视频:14-14 总结(01:02)
第15章 图片裁剪与上传处理方案 —— 基于阿里云 OSS 处理用户资料
- 视频:15-1 前言(01:50)
- 视频:15-2 通用组件:input 构建方案分析(02:49)
- 视频:15-3 通用组件:input 构建方案(16:03)
- 视频:15-4 构建用户资料基础样式-1(17:05)
- 视频:15-5 构建用户资料基础样式-2(11:22)
- 视频:15-6 用户基本资料修改方案(12:40)
- 视频:15-7 处理不保存时的同步问题(04:17)
- 视频:15-8 头像修改方案流程分析(02:17)
- 视频:15-9 通用组件:Dialog 构建方案分析(01:39)
- 视频:15-10 通用组件:Dialog 构建方案(13:08)
- 视频:15-11 应用 Dialog 展示头像(15:46)
- 视频:15-12 头像裁剪构建方案(10:25)
- 视频:15-13 阿里云 OSS 与 腾讯云 COS 对象存储方案分析(08:05)
- 视频:15-14 使用临时凭证,上传裁剪图片到阿里云 OSS(20:30)
- 视频:15-15 完成头像更新操作(03:30)
- 视频:15-16 登录鉴权解决方案(05:11)
- 视频:15-17 总结(01:25)
第16章 移动端路由切换解决方案 —— 虚拟任务栈让你的 H5 像APP一样丝滑
- 视频:16-1 前言(01:19)
- 视频:16-2 通用组件:trigger-menu 和 trigger-menu-item 构建方案分析(03:03)
- 视频:16-3 通用组件:构建 trigger-menu 和 trigger-menu-item-(11:02)
- 视频:16-4 前台业务下 H5 的应用场景(07:36)
- 视频:16-5 通用组件:transition-router-view 构建方案分析 与 虚拟任务栈(09:36)
- 视频:16-6 通用组件:transition-router-view 构建方案之过渡动效(20:06)
- 视频:16-7 通用组件:处理过渡动效展示样式错误的问题(07:26)
- 视频:16-8 通用组件:虚拟任务栈处理(11:24)
- 视频:16-9 通用组件:记录页面滚动位置(06:37)
- 视频:16-10 总结(01:04)
第17章 VIP 通用业务构建方案 —— 处理 VIP 服务
- 视频:17-1 前言(01:45)
- 视频:17-2 构建基础样式(14:17)
- 视频:17-3 通用组件:倒计时 构建方案分析(02:06)
- 视频:17-4 通用组件:倒计时构建方案(18:08)
- 视频:17-5 支付模块:PC 端支付样式处理(08:14)
- 视频:17-6 支付模块:移动端支付样式处理-(06:34)
- 视频:17-7 总结(00:46)
第18章 登录通用解决方案 —— 第三方登录处理
- 视频:18-1 前言(01:39)
- 视频:18-2 第三方平台登录解决方案流程大解析(11:09)
- 视频:18-3 QQ 开放平台流程大解析(07:55)
- 视频:18-4 QQ 登录对接流程:获取 QQ 用户信息(22:33)
- 视频:18-5 QQ 登录对接流程:跨页面信息传输(14:36)
- 视频:18-6 QQ 登录对接流程:认证是否已注册,完成 QQ 登录流程(16:52)
- 视频:18-7 移动端 QQ 登录对接:触发吊起操作,完成移动端 QQ 登录(06:58)
- 视频:18-8 微信开放平台大解析(17:46)
- 视频:18-9 对接微信扫码登录-1(15:23)
- 视频:18-10 对接微信扫码登录-2(08:45)
- 视频:18-11 总结(01:30)
第19章 用户反馈解决方案 —— 兔小巢构建反馈功能
- 视频:19-1 前言(01:57)
- 视频:19-2 用户反馈整体实现方案分析(01:49)
- 视频:19-3 兔小巢全解析(02:30)
- 视频:19-4 基于兔小巢实现用户反馈(03:39)
- 视频:19-5 总结(00:38)
第20章 分享通用解决方案 —— 第三方平台分享功能处理
- 视频:20-1 前言(01:31)
- 视频:20-2 第三方分享整体方案分析(02:48)
- 视频:20-3 微博开放平台大解析(07:48)
- 视频:20-4 微博分享对接实现(07:09)
- 视频:20-5 总结(00:34)
第21章 支付通用解决方案 —— 第三方平台支付处理
- 视频:21-1 前言(00:56)
- 视频:21-2 支付宝平台大解析(11:48)
- 视频:21-3 支付宝支付对接 – 配置开发设置(11:07)
- 视频:21-4 支付宝支付对接 – 支付功能技术对接(26:32)
- 视频:21-5 支付宝支付对接 – 移动端支付(05:09)
- 视频:21-6 支付宝支付对接 – 技术对接前后端都做了什么(05:36)
- 视频:21-7 微信支付对接说明(02:50)
- 作业:21-8 话题讨论:第三方功能
- 视频:21-9 总结(01:13)
第22章 发布处理方案 —— 前台项目构建与发布处理
- 视频:22-1 开篇(02:07)
- 视频:22-2 域名、DNS、公网IP、服务器、Nginx之间的关系(03:34)
- 视频:22-3 阿里云服务器购买指南(05:49)
- 视频:22-4 服务器连接方式(04:00)
- 视频:22-5 Nginx 环境处理(18:02)
- 视频:22-6 项目发布(02:10)
- 作业:22-7 话题讨论:服务器
- 作业:22-8 项目任务:部署
第23章 课程总结
- 视频:23-1 课程总 结
免责声明: 1、本站信息来自网络,版权争议与本站无关 2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权 3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意 4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责 5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。 6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 7、请支持正版软件、得到更好的正版服务。 8、如有侵权请立即告知本站(邮箱:204942507@qq.com),本站将及时予与删除 9、本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章和视频仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。
小麻雀IT分享站 » 基于 Vue3 ,打造前台+中台通用提效解决方案|完结无秘
小麻雀IT分享站 » 基于 Vue3 ,打造前台+中台通用提效解决方案|完结无秘
常见问题FAQ
- 视频格式是什么?
- 不加密,网盘在线学习
- 怎么发货?
- 有些资源没更新完结怎么办?
- 有问题不懂的怎么办?