React17+React Hook+TS4 最佳实践 仿 Jira 企业级项目|完结无秘|百度云下载
React17+React Hook+TS4 最佳实践 仿 Jira 企业级项目|完结无秘|百度云下载
React17+React Hook+TS4 最佳实践 仿 Jira 企业级项目|完结无秘|百度云下载
〖课程介绍〗:
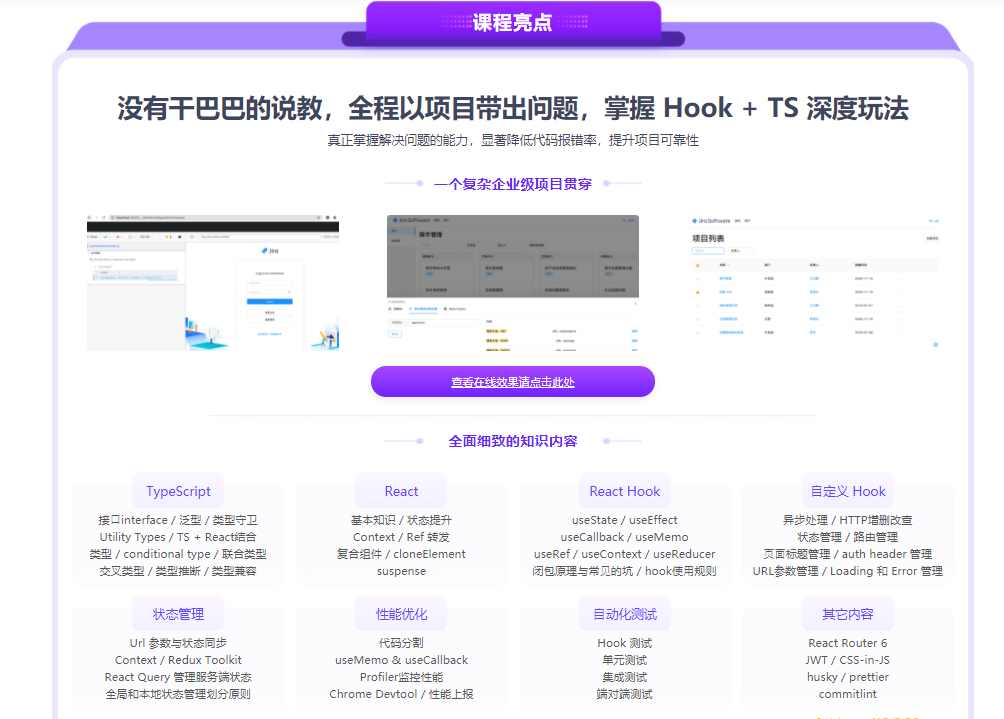
- React17 + React Hook + TypeScript4 已成为大型React 项目质量保证的代名词,更是 优秀 React 开发者必备的技术。本课程将通过完成一个功能强大的任务管理项目,带领大家掌握最佳实践,全方位提升开发效率、开发质量和技术能力。没有干巴巴的说教,全程以项目带出问题,掌握 Hook + TS 深度玩法。真正掌握解决问题的能力,显著降低代码报错率,提升项目可靠性

〖老师介绍〗:
- 现旅居海外,在⾦融公司担任前端技术负责⼈,此前在美团担任⾼级前端⼯程师。⼯作中喜欢刨根问底的个性,造就了 Nolan ⽼师深厚的前端技术储备,也让他的讲解更加游刃有余。
〖课程目录〗:
- 第1章 课程介绍(了解本课程必看) 4 节 | 15分钟
- 介绍了整个课程的背景知识、能解决什么问题、学完后你将D到什么 ,以及学习方法与 学习前提。
-
- 视频:1-1 课程导学 (11:06)
- 视频:1-2 学前准备(上) (02:36)
- 视频:1-3 学前准备(下) (00:44)
- 图文:1-4 学前技术准备
- 第2章 项目起航:项目初始化与配置6 节 | 30分钟
- 本章我们将会⽤Create-React-App初始化项⽬。并配置eslint检验代码质量,prettier检 验代码格式,commitlint检验提交信息,使得⼯程规范化。最后会配置⼀个优秀的后端 Mock⽅案,JSON SERVER 第三、四章使⽤Mock,从第五章开始连接真实服务器。…
-
- 视频:2-1 用 Create React App 初始化项目 (07:16)
- 视频:2-2 配置 eslint、 prettier 和 commitlint 规范工程 (11:46)
- 视频:2-3 对比常见 Mock 方案 配置 JSON SERVER (10:53)
- 图文:2-4 【注意了】大家不用再手动引入 React 了
- 图文:2-5 【扩展学习】Mock 方案对比
- 作业:2-6 你觉得 React 和 Vue 的各自特点是什么?
- 第3章 React 与 Hook 应用:实现项目列表4 节 | 51分钟
- 本章专注于React,⾸先我们会使⽤React的基础知识:组件、JSX、列表渲染实现⼯程 列表⻚⾯,让⼤家可以回顾React基础知识的使⽤。然后学习⽤状态提升共享组件状态。 最后学习⽤⾃定义Hook抽象代码,并实现第⼀个⾃定义Hook-useDebounce。…
-
- 视频:3-1 用 JSX 列表渲染开发工程列表页面 (10:47)
- 视频:3-2 用状态提升分享组件状态,完成工程列表页面 (20:22)
- 图文:3-3 【扩展学习】为什么 React 列表要加 key ?
- 视频:3-4 学习自定义Hook – 用useDebounce减少工程搜索请求频率 (19:49)
- 第4章 TS 应用:JS神助攻 – 强类型 7 节 | 69分钟
- 本章专注于TS,首先我们会回顾第三章中的JSX代码,发现由于JS天然弱类型带来的脆 弱性。然后⽤TSX改造第三章的JSX代码,增强类型约束,在真实场景中体会TS的优越 性。然后实践TS的进阶知识-泛型,最后通过⼀个作业练习加强⼤家对Hook、TS和泛型 的理解。…
-
- 视频:4-1 为什么我们需要TS – 真实场景学习 TS 的必要性 (13:48)
- 视频:4-2 将项目列表页面JS改造成TS,增强类型,减少Bug (16:09)
- 视频:4-3 TS知识梳理、总结与提高 (21:10)
- 图文:4-4 【扩展学习】TypeScript 基本知识梳理
- 视频:4-5 学习泛型,用泛型增强useDebounce类型灵活性 (07:25)
- 视频:4-6 作业练习 – 用 Hook + TS + TS泛型实现useArray (05:52)
- 视频:4-7 作业解答 – ⽤ Hook + TS + TS泛型实现useArray (03:41)
- 第5章 JWT、用户认证与异步请求 11 节 | 102分钟
- 本章会安装使⽤本课程专属开发者⼯具,连接服务器。还会使⽤JWT实现⽤⼾登录注册 功能,并会抽象出⼀个通⽤异步请求Hook,学会使⽤Context保存全局⽤⼾信息状态。在实现功能的过程中将会应⽤TS的更多⾼级类型知识。
-
- 视频:5-1 用React表单、TS的类型继承和鸭子类型实现登录表单 (18:54)
- 视频:5-2 连接真实服务端 – 专属开发者⼯具介绍与安装 (08:20)
- 视频:5-3 来自讲师的重要提示:5-2 补充 (00:37)
- 视频:5-4 JWT原理与auth-provider实现 (07:51)
- 视频:5-5 用useContext存储全局用户信息 (13:49)
- 视频:5-6 用useAuth切换登录与非登录状态 (06:04)
- 视频:5-7 用fetch抽象通用HTTP请求方法,增强通用性 (13:15)
- 视频:5-8 用useHttp管理JWT和登录状态,保持登录状态 (10:04)
- 视频:5-9 TS的联合类型、Partial和Omit介绍 (13:28)
- 视频:5-10 TS的Utility Types-Pick、Exclude、Partial和Omit实现 (08:58)
- 作业:5-11 你在工作中写了什么有趣的 hook?
- 第6章 CSS 其实很简单 – 用 CSS-in-JS 添加样式9 节 | 90分钟
- CSS 是很多同学头疼的技术,本章将会分析传统CSS难以掌握的原因,以及为什么CSS- in-JS可以帮助⼤家更有效地掌握CSS,并会安装使⽤antd组件库,⽤Grid和Flexbox布 局⻚⾯,最后优化⻚⾯其他样式。
-
- 视频:6-1 安装与使用 antd 组件库 (18:34)
- 视频:6-2 为什么我们需要CSS-in-JS方案 -通过传统CSS缺陷学习CSS-in-JS必要性 (08:27)
- 图文:6-3 【扩展学习】不再惧怕 CSS – CSS-in-JS
- 视频:6-4 最受欢迎的CSS-in-JS方案 – Emotion的安装与使用 (15:52)
- 视频:6-5 用Grid和Flexbox布局优化项目列表页面 (17:57)
- 视频:6-6 用CSS-in-JS状态工程创建自定义组件:Row组件实现 (07:43)
- 视频:6-7 完善项目列表页面样式 (10:27)
- 视频:6-8 清除前面课程留下的警告信息 (11:00)
- 作业:6-9 你觉得 CSS-in-JS 的方案适合你吗?
- 第7章 用户体验优化 – 加载中和错误状态处理6 节 | 65分钟
- 加载中和错误状态处理是对⽤⼾体验⾮常重要⼀环,本章我们将处理登录注册和项⽬列表 ⻚⾯,并抽象出⼀个通⽤的处理异步操作的Hook-useAsync。最后将学习使⽤React 的⾼级特性 – Error Boundaries 来捕捉渲染错误。
-
- 视频:7-1 给页面添加Loading和Error状态,增加页面友好性 (10:10)
- 视频:7-2 用高级 Hook-useAsync统一处理Loading和Error状态 (13:38)
- 视频:7-3 登录注册页面Loading和Error状态处理,与Event Loop详解 (20:10)
- 视频:7-4 用useAsync获取用户信息 (06:33)
- 视频:7-5 实现Error Boundaries,捕获边界错误 (14:17)
- 作业:7-6 你觉得 TypeScript 对你的开发有帮助吗
- 第8章 Hook,路由,与 URL 状态管理7 节 | 93分钟
- 在本章首先会实现管理文档标题的 hook – useDocumentTitle,在实现它的过程中将学习Hook的高阶知识 — 闭包与Hook,并学习useRef的使用情境与方法。 然后会讲解React Router6的使⽤,以及如何实现 useUrlQueryParam 来对 URL 进⾏状态管理。在实现 useUrlQueryParam 的过程中,将引出如何避免Hook无限循环与 …
-
- 视频:8-1 ⽤useRef实现useDocumentTitle – useRef与Hook 闭包详解(上) (13:37)
- 视频:8-2 ⽤useRef实现useDocumentTitle – useRef与Hook 闭包详解(下) (12:51)
- 视频:8-3 添加项目列表和项目详情路由 (14:03)
- 视频:8-4 添加看板和任务组路由 (07:46)
- 视频:8-5 初步实现 useUrlQueryParam 管理 URL 参数状态 (11:58)
- 视频:8-6 用useMemo解决依赖循环问题 – Hook的依赖问题详解 (20:59)
- 视频:8-7 完成URL状态管理与JS中的 iterator讲解 (11:44)
- 第9章 用户选择器与项目编辑功能5 节 | 75分钟
- 在本章首先会封装一个id选择器,然后使用id选择器封装一个用户选择器。然后会实现 useEditProject 来编辑并刷新项目。在这个过程中我们将会学习包括useState懒初始化、保存函数状态等知识。
-
- 视频:9-1 实现id-select.tsx解决id类型 难题 (13:56)
- 视频:9-2 抽象user-select组件选择用户 (10:53)
- 视频:9-3 用 useEditProject 编辑项目 (17:52)
- 视频:9-4 编辑后刷新-useState的懒初始化与保存函数状态 (21:57)
- 视频:9-5 完成编辑后刷新功能 (10:07)
- 第10章 深入React 状态管理与Redux机制12 节 | 184分钟
- 本章我们将一起深入研究React中的状态管理,包括状态提升、composition component、useReducer应用、redux设计理念、react-redux等机制,并将涉及到HoC、Render Props等知识点应用。
-
- 视频:10-1 useCallback应用,优化异步请求 (16:21)
- 视频:10-2 状态提升,组合组件与控制反转(上) (15:31)
- 视频:10-3 状态提升,组合组件与控制反转(下) (25:38)
- 视频:10-4 合并组件状态,实现useUndo (21:51)
- 视频:10-5 用useReducer进行状态管理 (15:12)
- 视频:10-6 redux用法介绍 (11:13)
- 视频:10-7 react-redux 与 HoC (18:28)
- 图文:10-8 【扩展学习】React Hook 的历史
- 视频:10-9 为什么我们需要redux-thunk? (18:33)
- 视频:10-10 配置redux-toolkit (12:26)
- 视频:10-11 应用redux-toolkit管理模态框 (09:31)
- 视频:10-12 用redux-thunk管理登录状态 (18:44)
- 第11章 用 react-query 获取数据,管理缓存9 节 | 111分钟
- 将从服务器获取的数据存储在全局状态,是一个很经典的模式。在这一章中,我们将学习处理这一经典模式的新思路 — 缓存处理。
-
- 视频:11-1 用url参数管理项目模态框状态 (11:18)
- 视频:11-2 用 react-query 来处理 -服务端缓存- (12:25)
- 视频:11-3 类型守卫,用useQuery缓存工程列表 (09:42)
- 视频:11-4 编辑和添加工程功能(上) (09:48)
- 视频:11-5 编辑和添加工程功能(下) (17:21)
- 视频:11-6 用 react-query 实现乐观更新 (18:33)
- 视频:11-7 抽象乐观更新通用hook (21:46)
- 视频:11-8 修复url多余参数 (04:26)
- 视频:11-9 跨组件状态管理方案总结 (05:15)
- 第12章 看板页面及任务组页面开发19 节 | 196分钟
- 本章结合前⾯的综合知识开发看板页面,包含看板列表、任务列表、增删改查、拖拽等功能,加强前面所学知识的运用。及开发任务组页面,包含任务组列表、任务列表、任务组删除等功能。
-
- 视频:12-1 解决前面的 3 个 Bug (05:15)
- 视频:12-2 看板列表开发准备工作 (10:57)
- 视频:12-3 看板列表初步开发 (17:20)
- 视频:12-4 添加task, bug 图标 (08:18)
- 视频:12-5 添加任务搜索功能 (09:33)
- 视频:12-6 优化看板样式 (11:01)
- 视频:12-7 创建看板与任务 (15:19)
- 视频:12-8 编辑任务功能 (14:31)
- 视频:12-9 看板和任务删除功能 (14:19)
- 视频:12-10 拖拽实现(上) (16:05)
- 视频:12-11 拖拽实现(下) (05:38)
- 视频:12-12 拖拽持久化(上) (07:24)
- 视频:12-13 拖拽持久化 (下) (16:57)
- 视频:12-14 排序乐观更新 (06:01)
- 视频:12-15 任务组页面 (上) (12:41)
- 视频:12-16 任务组页面(下) (11:24)
- 视频:12-17 完成popover (04:06)
- 视频:12-18 开发完成,部署页面 (08:52)
- 作业:12-19 来分享一下你所知道的 React 社区的最新动态
- 第13章 React 的性能优化3 节 | 23分钟
- 在本章我们将学习如何从React的角度对App进行性能优化,更重要的是,还会学习使用React.Profiler API来对App的性能进行追踪。
-
- 视频:13-1 用代码分割优化性能 (06:53)
- 视频:13-2 用React.memo优化组件性能 (04:00)
- 视频:13-3 用React.Profiler追踪性能信息 (11:40)
- 第14章 自动化测试8 节 | 54分钟
- 本章从单元测试、集成测试以及e2e测试三个⽅⾯,综合讲解⾃动化测试的重要性,以及 如何为项⽬ 添加完善的⾃动化测试。
-
- 视频:14-1 自动化测试简介 (03:04)
- 视频:14-2 传统单元测试 (13:12)
- 视频:14-3 自动化测试 hook (10:15)
- 视频:14-4 自动化测试组件 (04:31)
- 视频:14-5 用集成测试测项目列表(上) (12:04)
- 视频:14-6 用集成测试测项目列表(下) (10:46)
- 作业:14-7 你在开发中写测试吗?为什么?
- 图文:14-8 后续学习建议
〖视频截图〗:
免责声明: 1、本站信息来自网络,版权争议与本站无关 2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权 3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意 4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责 5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。 6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 7、请支持正版软件、得到更好的正版服务。 8、如有侵权请立即告知本站(邮箱:204942507@qq.com),本站将及时予与删除 9、本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章和视频仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。
小麻雀IT分享站 » React17+React Hook+TS4 最佳实践 仿 Jira 企业级项目|完结无秘|百度云下载
小麻雀IT分享站 » React17+React Hook+TS4 最佳实践 仿 Jira 企业级项目|完结无秘|百度云下载
常见问题FAQ
- 视频格式是什么?
- 不加密,网盘在线学习
- 怎么发货?
- 有些资源没更新完结怎么办?
- 有问题不懂的怎么办?